استفاده از اصول طراحی گرافیک در طراحی گرافیک بازی، مقالهای به قلم دیانا شانون[1] است. شانون در مقاله Applying Principles of Graphic Design to Game Design از ضعیف بودن گرافیک بازیها و نگاه بزککننده به طراح گرافیک بازی برای مرحله نهایی انتشار بازی، گلایه میکند و معتقد است که این افراد عمدتا از تجربه و پویایی بازیسازی و شبیهسازی حذف میشوند لذا در انتها کاری بیکیفیت که نتیجه سرهمشدگی گرافیکی و کار لحظه آخریست، ارائه خواهد شد. این مقاله توسط سرکار خانم پریسا علیخانی دانشجوی دکتری پژوهش هنر در دانشگاه هنر اسلامی تبریز بررسی شده است.
شانون در ابتدا به بررسی مشکلات گرافیک ضعیف میپردازد و در ادامه محاسن توجه به این مساله و خلق یک گرافیک ارزشمند را برمیشمارد. وی معتقد است که عدم توجه به گرافیک بازی موجب:
1-ارتباطی ناکارآمد با مخاطب و بازیکننده،
2-مانع ایجاد تسهیل در پیشروی جریان بازی،
3-کاهش تاثیر آموزشی بازی،
4-کسلکننده و ناخوشایند شدن بازی خواهد شد.
شانون ادامه میدهد که ما برای هر کاری نیاز به برقراری ارتباط با دیگران داریم. از شمارش کردن گوسفندان تا گروهبندی، سازماندهی و ویرایش اطلاعات و هرچه و هرچه نیاز به برقراری ارتباط با دیگران داریم. در این میان تنها طراحی گرافیک است که ما در میان انبوه زبان و فرهنگها به برقراری ارتباط صحیح و بیدردسر هدایت میکند و استدلال میکند که بازیها، “دنیای پُر از اطلاعات” هستند. یک بازی معمولی، بازیکن را ملزم میکند تا از بسیاری از ظرفیتهای موجود در بازی، تحت فشار محدودیت زمان یا محدودیتهای دیگری افزون بر آن، استفاده نماید؛ بنابراین بسیار مهم است که در این شرایط، قالب بصری بازی به بازیکن در پیشروی و حل مشکلات کمک نماید و حتی تلاش بازیکن را نیز تشویق کند. وی در تایید حرف خود به وایت استناد میکند. جان وایت، میگوید که: اطلاعات، مادهای خنثی است. اطلاعات، یک پایگاه داده است. باید به آن دسترسی داشت و از آن استفاده کرد. تنها زمانی اطلاعات ارزشمند خواهند بود که به دانش تبدیل شود (وایت، 1988). و طراحی گرافیک این دگرگونی را امکانپذیر خواهد نمود.
وی ادامه میدهد که طراحی گرافیک، مروارید تزئینی حاشیه کیک تولد نیست بلکه عملکردی است. نباید اینطور تصور کنیم که طراحی گرافیک بازی، صرفا زیبایی یا مُد است بلکه یک هدف است به معنای ایجاد یک بازی موثر. طراحی گرافیک بازی، فرآیند ارتباط را سازماندهی، شفافسازی و تقویت میکند در نتیجه سرعت درک بازیکنان بازی از نقش و مسئولیتهای خود را در طول بازی افزایش میدهد. وی معتقد است که طراحی گرافیک، یک سرمایهگذاری است و طراحی گرافیکی موفق، خود را میفروشد.
وی به بازیسازان پیشنهاد میدهد که نباید طراحی گرافیک را به عنوان یک مورد پسین و بیارزش تلقی نمایند. موفقیت در طراحی گرافیک یک بازی، نه از شانس، استعداد ذاتی هنری یا شهود به دست نمیآید بلکه تنها نتیجه تجربه و آزمون و خطاست و تذکر میدهد که اضافه شدن طراحی گرافیکی، نمیتواند یک بازی ضعیف را پوشش دهد بلکه میتواند تاثیر یک بازی خوب را تقویت نماید.
اما طراحی گرافیک بازی چگونه خود را با روند بازی سازگار میکند؟
باید بدانیم که پروژهشهای طراحی بازی، چالشهای زیادی را برای طراحان گرافیک بهوجود میآورند. بازیها باید برای مخاطبان متعدد با سلایق گوناگون و همینطور گروههای سنی متفاوت جذاب باشند. پروژهشهای بازی اغلب شامل طراحی یا استفاده از تعداد بیشماری از قطعات، بخشها و لوازم مرتبط هستند. مباحث پیچیدهای که در یک بازی گنجانده میشود؛ مانند ابداع یک روش آموزشی جدید که با استفاده از کتاب یا سخنرانی دشوار است، طراح بازی را با خود برای ساخت یک قالب صحیح درگیر میکند و ممکن است که وی را وادار به تحقیق در مورد نمادشناسی و سبکهای مناسب نماید. طراحی گرافیک بازی، اغلب شامل زمینههای مختلفی از طراحی گرافیکی است که بطور رسمی با عنوان نشر، ارائه، بستهبندی و طراحی صنعتی نیز درگیر خواهد شد و در کل باید آگاهی داشت که اصلا کار سادهای نیست.
برای آنکه یک طراح گرافیک بازی، به خوبی بتواند به تیم بازیسازی کمک نماید، باید این پنج مرحله رعایت شود.
1-تنظیم اهداف و پارامترها شامل تصمیمگیری در مورد موضوع، هدف، اپراتور بالقوه، بازیکنان بالقوه، زمینه استفاده، منابع برای طراحی و بازی، زمان و شرایط یک شبیهسازی است.
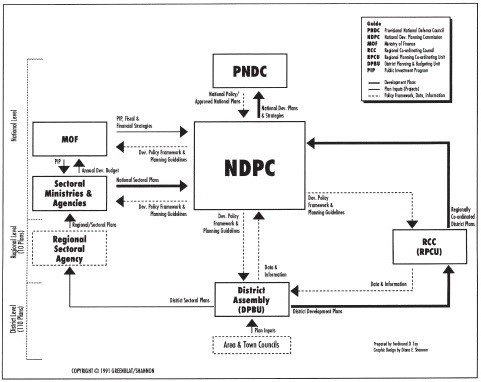
2-مرحله دوم شامل توسعه مدل است؛ تخصص یک طراح گرافیک در ایجاد ابزارهای کمک بصری و شماتیک میتواند به ایجاد یک مدل تصویری به عنوان مدل بازی کمک نماید. وی در ادامه یکی از مدلهایی که خود طراحی کرده است را به اشتراک میگذارد. (تصویر 1). وی ادامه میدهد که اگر این مدل به درستی طراحی شود، شانس زیادی وجود دارد که یک بازی حرفهای خلق شود.

تصویر 1: مدل گرافیکی بازی
3- مرحله سوم و چهارم؛ ساخت و ارائه، نامگرفتهاند. باید در این مراحل با توجه به ژانر بازی، فرم و عناصر متناسبی خلق شده و به صورت پیشنویس ایجاد شوند. باید پیشنویس را با درنظر گرفتن تمام محدودیتها برای کار نهایی ایجاد کرد؛ بدون درنظر گرفتن یک مدل مناسب برای انتشار نهایی، امکان اجرای آن به صورت واقعی وجود نخواهد داشت.
4-مرحله پنجم، مرحله آمادهسازی برای استفاده توسط دیگران است که نیاز به خلاقیت کمی دارد. در واقع کارهای مهم در مراحل 1-4 انجام شدهاند.
اما یک قالب گرافیکی خوب چگونه طراحی میشود؟ منظور از قالب، هویت خاصی است که از طریق یک ساختار بصری سازگار متشکل از تمام مواد و عناصر بازی به کاربران منتقل میشود. دستیابی به یک قالب گرافیکی سازگار برای یک بازی، باعث ایجاد یک آشنایی میشود که منجر به کارایی بیشتر در بازی خواهد شد و این هویت، پس از بازی به خاطر سپرده میشود و تاثیر مطالب آموخته شده و همچنین تبلیغ بازی را برای کاربران جدید افزایش میدهد. قالب و فرمت، نتیجه چندین فاکتور از جمله؛ چیدمان، تایپوگرافی و رنگ است.
الف: اصول چیدمان
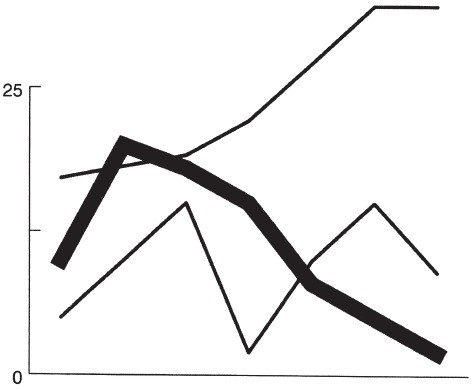
چیدمان، ایجاد راهحلهای کارآمد است برای برطرف کردن نیازهای ارتباطی هر قطعه از یک بازی. چه یک کتابچه طراحی کنیم یا یک بازی، پایه و اساس آن، گرید آن است. گریدها میتوانند از چندین یا یک ستون و حتی ردیف، در اندازههای برابر یا متفاوت تشکیل شوند. علیرغم اینکه ممکن است، متن و عناص گرافیکی در هر صفحه تغییر کند، یک گرید، مرزهای “منطقه ماده زنده” به تعبیر شانون را تعیین مینماید. وی در ادامه طراحان گرافیک بازی را تشویق میکند تا در طراحی فضای بازی از رنگ سفید به عنوان اتاق تنفس استفاده نمایند. همینطور طراحان را از ایجاد درهمریختگی گرافیکی و ایجاد نویز تصویری بر حذر میدارد چراکه مانع از ایجاد جریان اطلاعات میشود. وی معتقد است که سادگی و استفاده از خطوط ساده، موثرتر از چیدمان عجیب و غریب است و برای اثبات ادعای خود نموداری را نشان میدهد (تصویر 2) که بیانگر حداکثر نسبت جوهر اختصاص داده شده به انتقال اطلاعات است. همانگونه که از نمودار مشهود است، استفاده زیاد از رنگ و شلوغی به معنای فهم بهتر اطلاعات نیست.

تصویر 2: نمودار میزان جوهر استفاده شده در طراحی گرافیک و درک اطلاعات
وی ادامه میدهد که چیدمان باید توجه بازیکن را به خود جلب نماید که این وظیفه بر عهده صفحات ابتدایی است. چیدمان باید از یک قسمت به بخش دیگر به راحتی انجام شود و از گم شدن بازیکن جلوگیری نماید.
ب: اصول تایپوگرافی
تایپوگرافی به تنهایی قادر به بیان وسیع است. (تصویر 3) باید توجه داشت که تایپوگرافی قادر است تا بدون گرافیک یا عکس، تغییرات ساده تایپی را به عنوان یک راهحل زیبا برای قالب بازی ارائه داد.

تصویر 3: تایپوگرافی و فشار
باید توجه داشت که مخاطبان هدف، عامل اصلی تاثیرگذار بر انتخاب تایپوگرافی هستند. مساله مهم بعدی، خوانایی است. خوانایی را عوامل مختلفی تعیین میکنند از جمله اندازه تایپ، طول خط، فاصله بین خطوط، اندازه صفحه، دشواری زبان و سازماندهی.
ج: رنگ
مانند تایپوگرافی، رنگ نیز توانایی بیان عظیمی دارد. رنگ در طراحی گرافیک بازی، تواناییهای بسیاری دارد. از جمله؛ برچسبگذاری، تاکید، مکانیابی، تجزیه و تحلیل، شناسایی، یکسانسازی و سرعت حرکت.
رنگ، توجه را به خود جلب میکند اما برجستهسازی زیاد باعث کاهش تاثیر رنگ خواهد شد. رنگ زیاد، به ویژه در بخشهای متن قابل خواندن نیست. رنگهای روشن در فضاهای کوچک و رنگهای مات یا کمرنگ در فضای بزرگ موثر هستند.
هنگام انتخاب رنگ، مخاطب بازی را در نظر داشته باشید. درست است که برخی رنگها معانی جهانی دارند اما رنگ دارای اهمیت فرهنگی نیز است[2]. به یاد داشته باشید که 8% از مردان و 1% از زنان کور رنگی دارند و این این مشکل در رنگهای قرمز و سبز تشدید خواهد شد.
در انتها باید اظهار داشت که نویسنده در تمام مسیر مقاله در تلاش است تا مخاطب را برای دستیابی به یک دیدگاه بصری کاملا آموزشدیده و باتجربه رهنمون شود.
[1] Diana E. Shannon
[2] مترجم: مثلا معانی رنگهای سفید و سبز نسبت به موقعیت جغرافیایی متفاوت است.